워드프레스를 위한 CSS 연습
워드프레스를 위한 CSS 연습
html을 이용한 뼈대를 구축하였다면, 다음은 CSS로 꾸미기, 즉! 서식을 적용해 줍니다.
CSS 관련 연습도 계속해서 이어지는 ‘이미니강사’의 유튜브입니다.
이미니강사 – YouTube

- CSS적용방법 3가지
- 직접 태그에 스타일을 적용하는 방법
- html문서에서 <style>태그를 만들어서 스타일을 적용하는 방법
- css문서에 style속성 지정하는 방법
- CSS선택자 사용방법
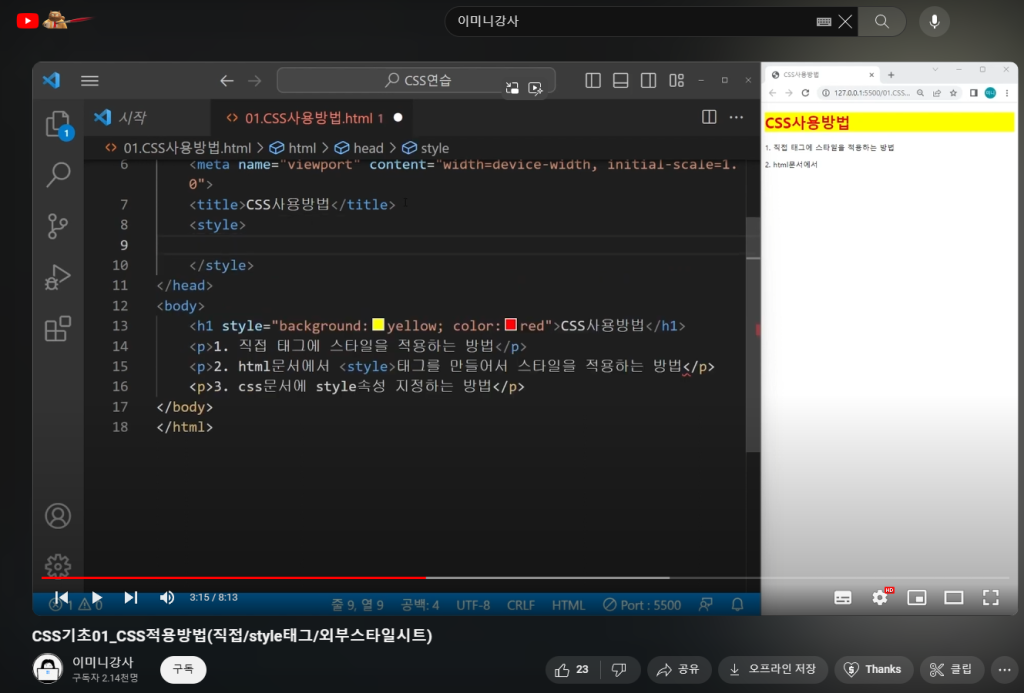
01. CSS적용방법 3가지
CSS사용방법
🖥️ 태그에 바로 스타일을 적용하는 경우는, 블록태그 안에 style로 작성을 해줍니다.
예를들어, <h1 style=”background: yellow”>CSS사용방법</h1> 이라고 작성을 합니다.
🖥️ html 문서에 style태그를 만드는 방법은, 직접 <head><style>~</style></head> 를 넣는 것입니다.
<style> 이라는 태그 안에, 사용하는 태그를 p{font-weight: bold; color: blue} 식으로 작성을 합니다.
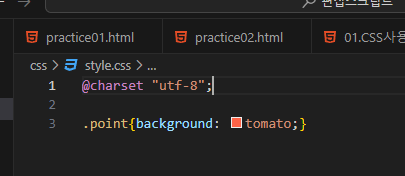
🖥️ css문서에 style속성을 지정하는 방법으로, 따로 스타일시트를 만들어서,
html 문서에 링크를 시키는 방법입니다. <link href=”경로” rel=”stylessheet”> <head>안에 작성합니다.
이 부분을 사용할 때,
주의할 점은 내가 사용할 태그에 class를 정해두어 클래스 별로 스타일(서식)을 지정을 해줍니다.

@charset “utf-8”; 로 가져와서 문장의 마무리를 한 다음, 지정된 클래스를 불러와서 서식을 적용합니다.
선택자 { css속성 : 속성값 ; css속성 : 속성값} 으로 작성을 해 줍니다. p { font-weight:bold;color:blue}
CSS는 HTML을 꾸며주는 역할을 한다!!
02. css선택자(selectors) 사용방법
<head>태그 안에 <style>태그 안에 html에서 작성하고 있는 태그들을 불러와서
서식을 지정을 하면 됩니다.
h1 {color:tomato}
h2 {color:#369} 식으로 스타일에 작성이 되면, 자연히 이 태그에 서식이 적용이 되어 페이지에 반영됩니다.

태그안에 class를 지정해서 스타일을 적용하는 경우에는,
클래스 이름을 스타일로 불러옵니다.
.box1 {color:blue} | <div class=”box1″>~</div> 에 속한 부분들의 색깔은 모두 파란색으로 바뀌게 됩니다.
클래스의 경우 언제든지 필요한 경우에 태그안에 클래스를 생성해서 적용을 해주면 됩니다.
스타일의 경우, 포괄적인 경우보다 세심한 경우에 적용이 됩니다!
h1, .box1 에 스타일을 적용을 하면, .box1에 적용된 스타일이 우선합니다.
h1.box1 {color:green}으로 작성을 한다면 세부적인 부분이 적용이 됩니다.
F12를 눌러서 소스를 확인해 볼 수 있습니다.
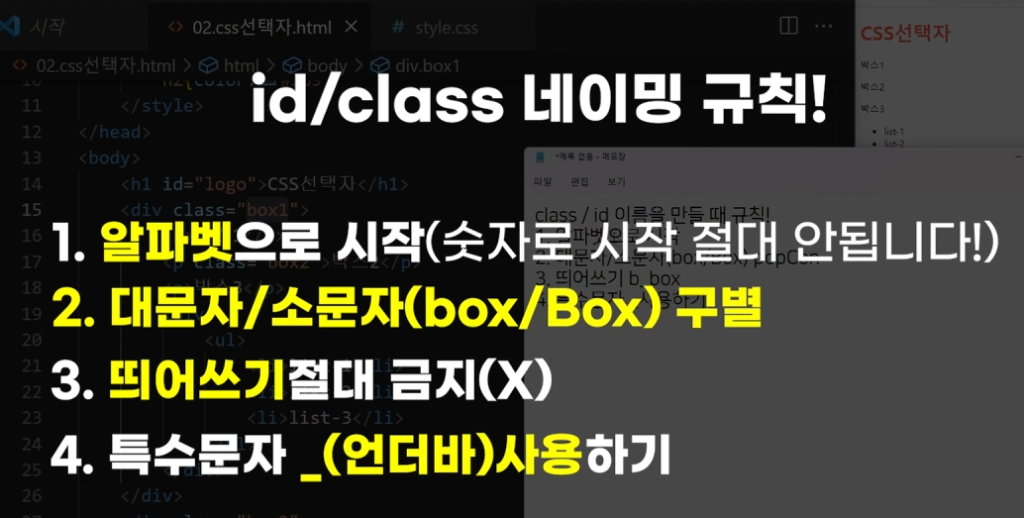
아이디의 경우, 스타일을 지정을 할 때, # 으로 불러옵니다.
<h1 id=”logo” class=”box1″>CSS선택자</h1>이라는 부분에서, id를 css를 적용하려면,
#logo {text-decoration: underline;} #으로 id를 불러와서 사용합니다.
클래스 안에 있는 자손들의 경우, 클래스이름을 먼저쓰고 태그로 불러옵니다.
.box1 p { ~
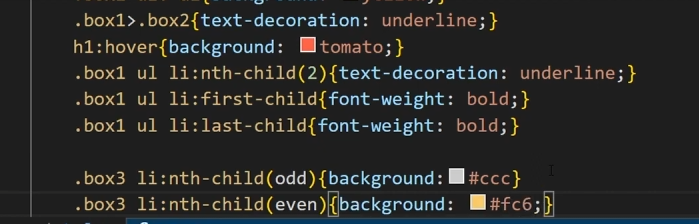
.box1>.box2{~
다양한 선택자들을 익혀보도록 합시다!