워드프레스를 위한 html 연습 2
워드프레스를 위한 html 연습, 계속 이어서 공부해 보도록 합시다.
정리하고 있는 유튜브 채널은 ‘이미니강사’의 유튜브입니다.
안녕하세요:) 이미니강사입니다. (youtube.com)

- a 태그와 img 태그
- 폼요소 태그
- HTML태그 관계, 성질, 경로
01. a 태그와 img 태그
두 개의 태그는 웹페이지에서 링크와 이미지를 삽입하는데 사용합니다.
🖥️ a 태그: a 태그는 Anchor(앵커)를 의미하며, 하이퍼링크를 생성하는 데 사용됩니다. 사용자가 클릭하면 다른 웹 페이지로 이동하거나 같은 페이지 내에서 다른 위치로 스크롤할 수 있습니다.
아래는 a 태그의 구조입니다.
<a href=”URL”>링크 텍스트</a>
href 속성: 이 속성은 링크의 대상을 지정합니다. 다른 웹 페이지의 URL이나 현재 페이지 내에서 이동할 위치의 ID를 지정할 수 있습니다.
링크 텍스트: 링크로 나타날 텍스트를 여기에 작성합니다. 간혹 링크가 확실하지 않으면 #으로 표시합니다.
target속성: 이 속성을 이용하면, 링크를 눌렀을 때, 그 페이지가 아닌 새로운 페이지에서 열 수 있습니다.
target=“_blank” 로 작성해 줍니다.
🖥️ img 태그: img 태그는 이미지를 삽입하는 데 사용됩니다. HTML 문서에 이미지를 표시하려면 img 태그를 사용하고, 이미지 파일의 경로를 src 속성으로 지정합니다. 아래는 img 태그의 구조입니다.
<img src=”이미지 파일 경로” alt=”대체 텍스트”>
src 속성: 이미지 파일의 경로를 지정합니다.
로컬 파일이나 웹 상의 이미지 파일의 URL을 사용할 수 있습니다.
alt 속성: 이미지가 로드되지 않았을 때나 스크린 리더를 사용하는 사용자에게
이미지의 내용을 설명하는 대체 텍스트를 제공합니다.
이 속성의 경우, 웹페이지의 접근성을 향상하기 위해서 꼭 작성을 해둡니다.
예를 들어, 다음은 “image.jpg” 파일을 삽입하는 img 태그입니다.
<img src=”image.jpg” alt=”이미지 설명”>
a 태그와 img 태그를 함께 사용하여 이미지를 링크로 둘러싸서 이미지를 클릭하면 다른 페이지로 이동하도록 할 수도 있습니다.
<a href=”#”><img src=”image.jpg”></a> 로 표시를 하면, 이미지를 클릭하면,
링크된 주소로 이동시킬 수 있습니다.
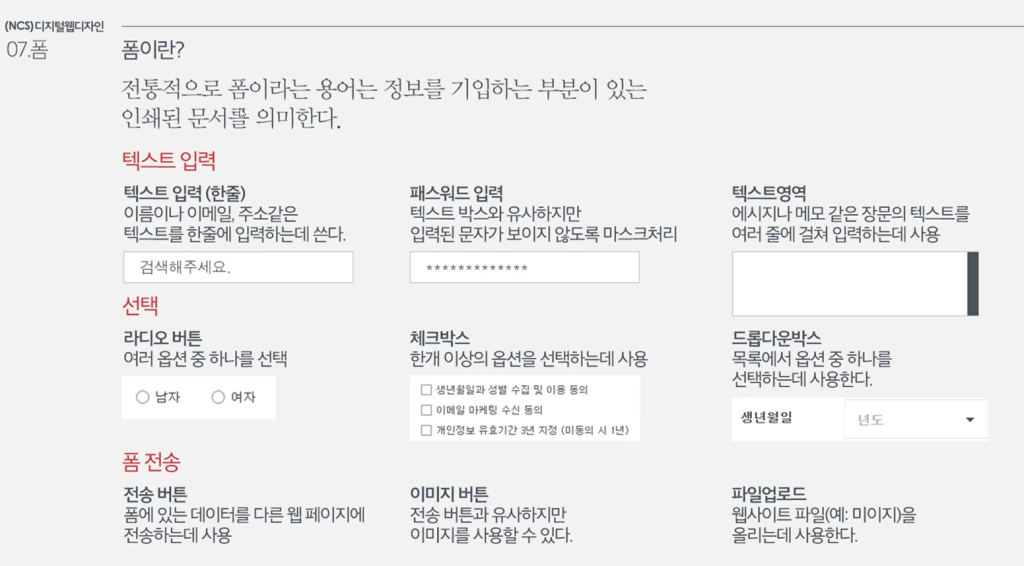
02. 폼요소 태그

아이디 :
비밀번호 :
성별 : 남 여
좋아하는 음식은?
치킨 떡볶이
페이지에서 입력을 받을 때, name과 value의 속성을 정해 줍니다.
radio버튼과 checkbox의 경우, 같은 name으로 묶이는 경우에 체크를 하면, vlaue들어 있는 값이,
데이타베이스에 저장이 됩니다.
태어난 년도는?
여러분들의 의견을 작성해 주세요!
크기와 디자인의 경우, 너비와 높이에 해당하는 부분과 위치는 css를 이용해서 작업할 수 있습니다.
아이디를 기준으로 label을 연결을 하면, 레이블을 선택했을 때, 함께 입력이 된다.
placeholder의 경우, 힌트가 주어지는 속성입니다.
<form><fieldset><legend>의 태그를 사용하면, 작업하는 공간을 같이 감싸줍니다.
input type에 들어가는 부분에서, email/color/date/tel/search 와 해당하는 부분을 설정할 수 있습니다.