HTML 가로줄 넣는 방법과 줄 색상코드 보기
01. HTML 태그를 이용한 가로줄 넣는 방법
워드프레스로 작업 도중에 오른쪽 사이드 바에 위젯을 구분해서 넣는 부분에서,
라인을 넣고 싶었는데, 이 부분을 html로 작성해서 넣는 것이 있었다.
html을 이용하는 태그를 잘 알고 홈페이지를 잘 만들 수 있으면 참 좋겠지만!
모르므로! 인터넷을 검색! 다음의 페이지를 찾았다. ^^;
HTML로 가로줄 넣는 방법 _ 선 종류, 선 굵기, 선 색상 코드 (tistory.com)

이 부분을 찾는 사람들이 많나 보다, 무려 인기글 1 번이다!
자세하고 친절하게 잘 작성해 놓았으므로, 참고해서 가로줄을 넣었다.
나도 다른 블로그나 홈페이지처럼 이쁘고 세련되게 만들고 싶지만!
CSS, Html 이 너무나도 커다랗게 느껴지고 다가와서 쉽사리 공부하고 바꿔볼 수 가 없다.
또한, 매번 느끼는 거지만,
난 뭔가 새롭게 도전하고, 시도해 보고, 실패하고 반복하는 것을 참 못하는 거 같다!
여튼 오늘 또 하나의 이미남디지털살롱 페이지에 변화가 있었다.
사이드 바에 가로줄 넣기!

02. 색상코드 이용하기
HTML color codes이 사이트에서 원하는 색깔을 선택을 하면, HTML Color Codes로 불러옵니다.
태그 안에 그 컬러에 대한 코드를 넣으면, 그 색깔로 적용을 해서 사용할 수 있습니다.
HTML 코드 포맷:
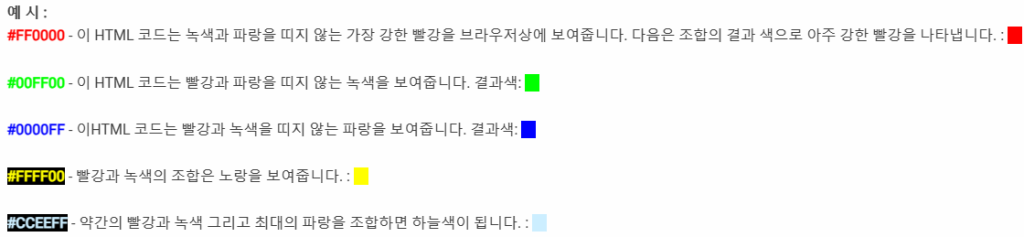
각각의 HTML 코드는 “#”와 6자리 숫자로 되어 있습니다. 이 숫자는 16진법의 숫자로 구성됩니다.
상징의 의미:
HTML컬러 코드에서 처음 두 자리의 상징은 빨강색의 강도를 나타냅니다.
00는 최소값이며 FF는 가장 강함을 의미합니다. 세 번째와 네 번째는 녹색의 강도를 표현하며,
다섯 번째와 여섯 번째는 파랑의 강도를 나타냅니다.
각각의 빨강, 녹색, 파랑의 강도를 조합해서 하나의 원하는 컬러를 만들어 냅니다.

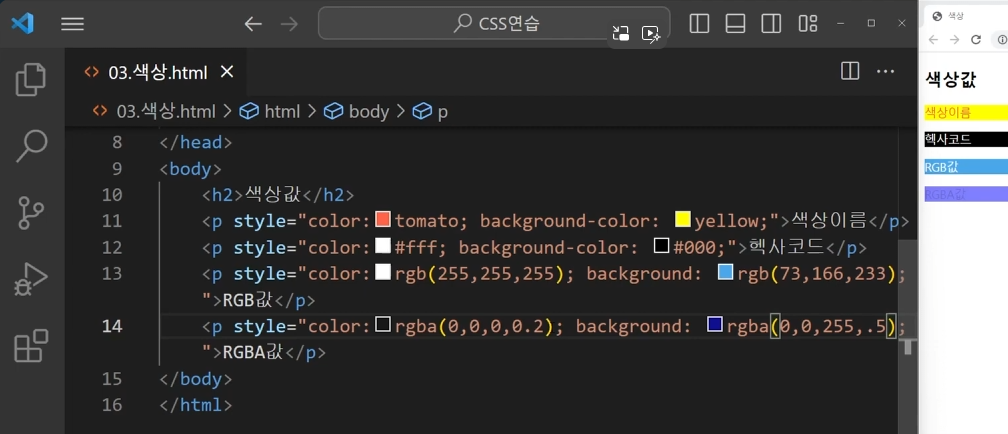
03. CSS로 색상코드를 적용하는 방법 – 기초
워드프레스를 꾸미기에 좋은 html기초와 css기초를 소개하는 사이트를 하나 찾아보았습니다.
이미남이 아니고 이미니강사 라는 유튜브의 채널인데, 시간이 될 때,
시간이 그리 길지도 않은 영상들을 하나씩 보면서 적용시켜 가면 도움이 될 듯 합니다.

유뷰브 채널에서 바로 링크를 할 수 없도록 해놔서 그냥 유튜브만 링크를 걸어 놓습니다.
Html과 Css에 관한 부분들을 조금 공부해 보면, 지금 작성하는 페이지도 사용하려고 하는 워드프레스도
조금은 더 이쁘게 꾸며갈 수 있지 않을까 생각을 해 봅니다.
지금은 처음 시작하는 부분이지만, 주어진 것에서, 하나씩 천천히 배워봅시다!